WHIPIK | MOBILE APP REDESIGN

CLIENT
WHIPIK
MY ROLE
UX DESIGNER| HOME NAVIGATION
TIMELINE
2 WEEK SPRINT
A short story mobile IOS app relaunch designed to showcase personalized content and highlight underrepresented authors.
WHIPIK’S GOAL
Make content easy and intuitive to find for users
Assess Whipik's information architecture
Suggest improvements to simplify navigation and content discovery
MY GOAL
Redesign navigational schema based on user behaviors, goals, and pain points from current mobile app.
WORK OVERVIEW
-
Survey | 29 Participants
Competitor & Comparator Analysis | Competitor Feature Analysis | Competitor Site maps | Competitor User flows
User Interviews | 6 Participants
Journey Mapping
Persona Creation
-
How might we provide personalized content to users?
How might we simulate a low-effort experience in terms of consuming content?
How might we create a reliable way for users to discover trusted story recommendations from other story lovers?
How might we showcase underrepresented authors and/or authors from diverse backgrounds?
VIEW -
VIEW WIREFRAMES
-
VIEW PROTOTYPE
-
Validating Iterations
-
My primary goal was to focus on home navigation but through research I found opportunity to build out:
A more extensive onboarding process so we can understand the user’s preferences
Public user profiles to be able to access recommendations from other story-lovers
Have a notifications visible so users can see when an author they love posts a new story, when a reader they follow shares a story to a collection, ect
Ability to create a story from home further breaking down the barrier from content creator and consumer
VIEW
WHO IS WHIPIK?
A Nigerian-based short story app that is passionate about providing a paid platform for underrepresented authors to a global audience. Their goal is to tap into the GenZ user-base and swap out some mindless social media scrolling time to consuming story-like content from diverse backgrounds.
GAINING INSIGHT
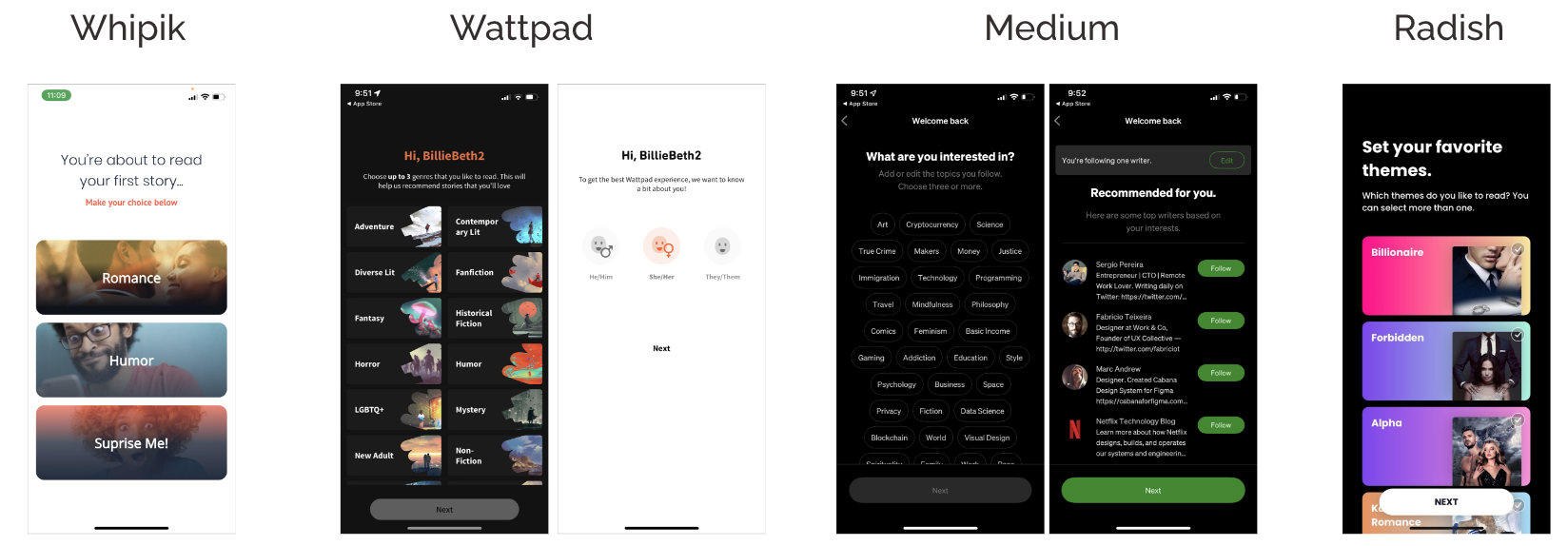
My first goal was to understand Whipik’s competitors and comparators and find opportunities in features their users love.
What apps do you use daily?
29 survey participants
78%
Medium & Wattpad
100%
50%
Tik Tok
LOOKING TO COMPETITORS | C & C ANALYSIS
100%
of competitors offer a discovery page with populated personalized content
3/4
have the ability to create content directly from home
100%
have the ability to share content within the app
WHIPIK APP | PRIOR TO REBUILD
Task analysis goals:
Observe how users will select a story of interest
Do users get enough information upfront to decide if they want to select the content?
How will a user save a story for later?
How do users feel about the navigation?
Do users want to use this platform?
TASK ANALYSIS | PRIOR TO REBUILD| SELECT A STORY
UNDERSTANDING OUR USER
AGES 18-24 | NIGERIA/ GERMANY/ USA | COLLEGE OR COLLEGE GRADUATE | SOCIAL MEDIA USER
Users stay on the app for tailored content
2. Users like to engage in low-effort interaction with users (ex. IG stories)
3. Users value recommendations from trusted friends or accounts
MEET OUR FAVORITE USER, OLIVIA!
THE PROBLEM (S)
1. How might we provide personalized content to Olivia?
Show curated suggestions based on her preferences
Craft an explore page tailored to her based on onboarding selections and saved content
2. How might we simulate a low-effort content consuming experience?
Easy and intuitive navigational experience
Less steps in achieving each goal, provide more info upfront
3. How might we create a reliable way for Olivia to discover trusted story recommendations from other story-lovers?
Easy-to-see rating system from Whipik users
Access to other user’s profiles, reading lists, people they follow
Create a method for her to share content with other users within the app
IDEATING THE RELAUNCH
HOME
IMMERSIVE VIEW
SAVING A STORY
ADDING AN EXPLORE PAGE
Removing search bar from home screen and collapsing to an explore page so users can get inspired
LIBRARY
Ability to save stories and create collections that can be made public so users can get recommendations and organize their content
PROTOTYPE
USABILITY TESTING
NEXT STEPS
ONBOARDING
Opportunity for a more extensive onboarding process to access users personalized preferences
Opportunity to provide education around Chat vs. Prose
2. PROFILE
Collapse account settings
Opportunity to remove settings gear icon and combine with user profile
During usability testing many users made assumptions settings would be located here
See other users’ profiles
Public reading collections (similar to public Spotify playlists)
This is another way users get recommendations for what to read, from other trusted users!
3. NOTIFICATIONS
Users will get notified:
When a user they follow posts a story they loved
When an author they follow posts a story
When a user replies to your comment on a story
When a user comments on an author’s story (creator mode)
When a user gives a 5-star rating to an author’s story (creator mode)
4. CREATE A STORY FROM HOME
“Create” icon in navigation bar
Helps to break down barriers from content consumer to creator
Author onboarding flow would start here for new authors
Give authors prompts and ideas to jump start their creativity